来源:东都手游网 更新:2024-05-14 06:06:06
用手机看
我常常沉浸在Vue的世界里,那是一个充满活力和可能性的地方。但是,有时候,我需要面对重新渲染页面这样的挑战。这不仅是一项任务,更是一次探索,一次对自己技能的考验。
重新渲染页面并不总是一帆风顺的。有时候,我会因为某个数据的微小变化而被迫重新渲染整个页面,这让我有些不知所措。但是,慢慢地,我学会了如何优化我的代码,以减少不必要的重新渲染,提升页面性能。

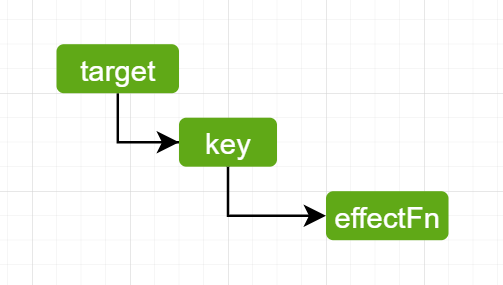
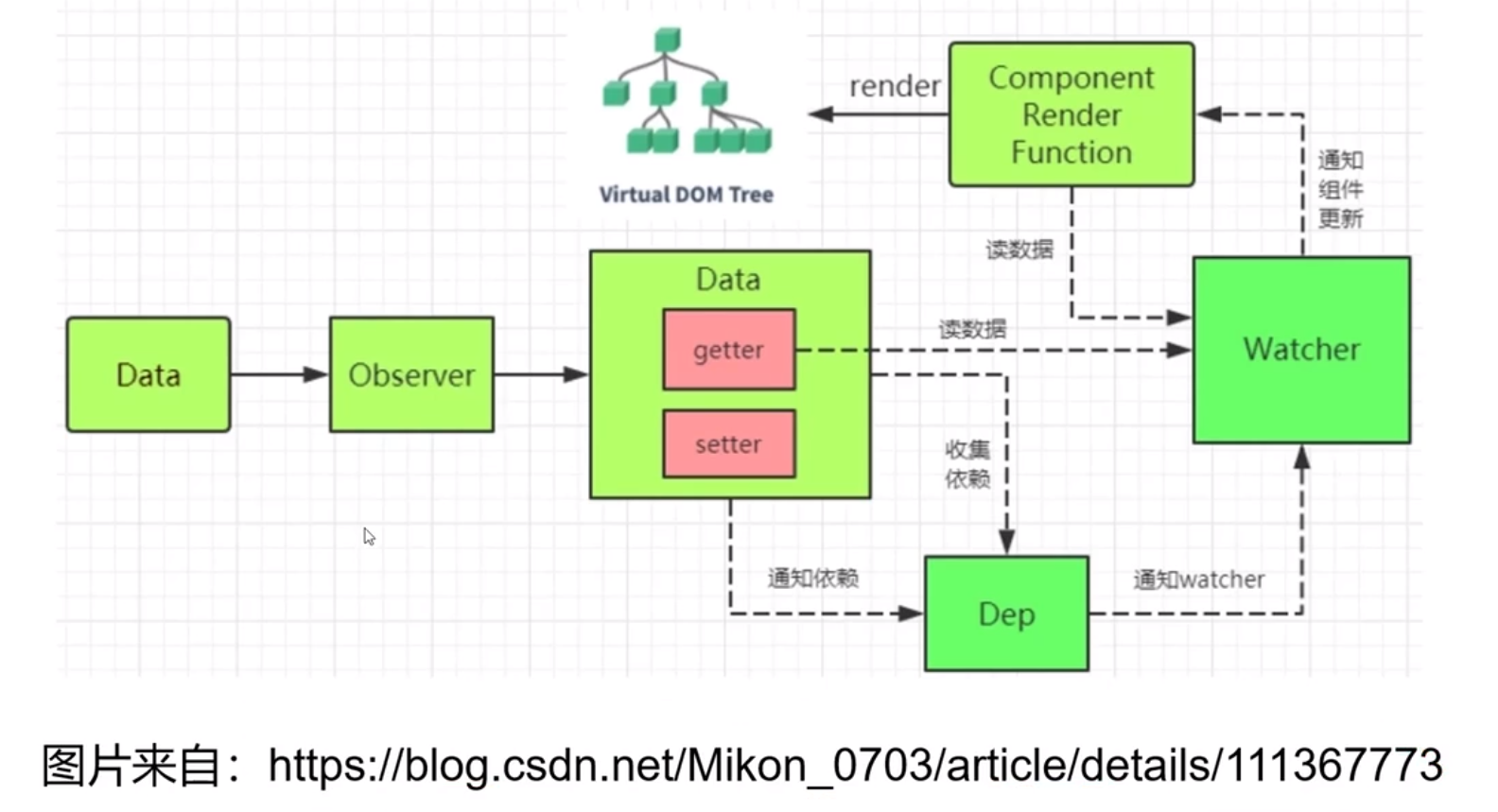
在这个过程中,我不断地学习,不断地成长。我探索了Vue的响应式原理,深入理解了虚拟DOM的工作机制。我学会了使用computed属性和watcher来优化我的代码,让页面的重新渲染变得更加高效。
除了技术层面的挑战,重新渲染页面也是一次与用户需求对接的过程。我学会了倾听用户的反馈,理解他们的需求,不断地调整我的代码,以提供更好的用户体验。在这个过程中,我发现,沟通和合作是非常重要的,只有与团队紧密合作,才能找到最佳的解决方案。

尽管重新渲染页面有时会让我感到困惑和挑战重重,但我始终相信,这是我成长的机会,是我不断进步的动力。每一次重新渲染都是一次探索,都是一次进步,都是我迈向。

whatsapp官方下载中文版:https://xtxdxx.com/danji/17907.html