来源:东都手游网 更新:2023-12-17 12:06:30
用手机看
大家好,我是一名前端工程师,今天我将为大家解答一些关于js下拉菜单的常见问题。下面是我总结的三个主要问题和解答。
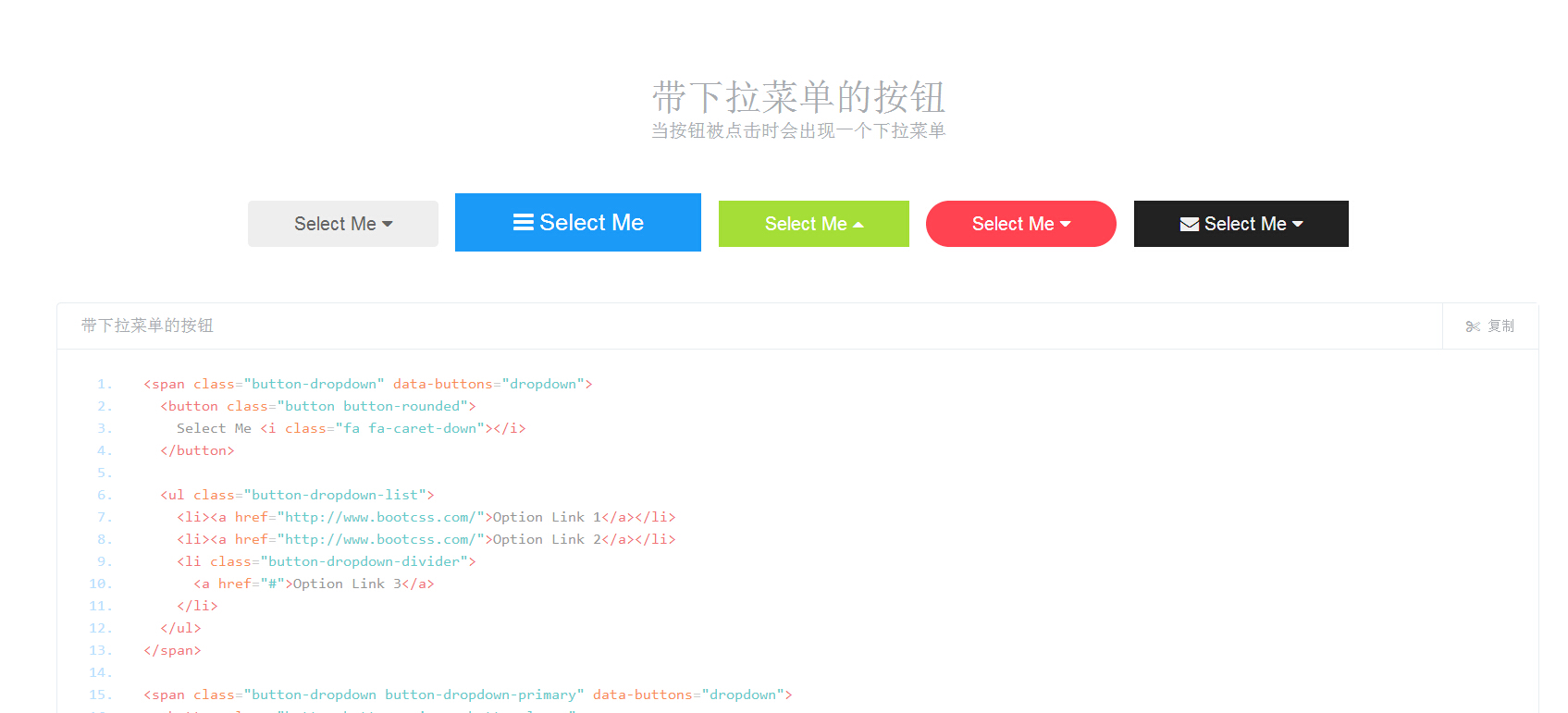
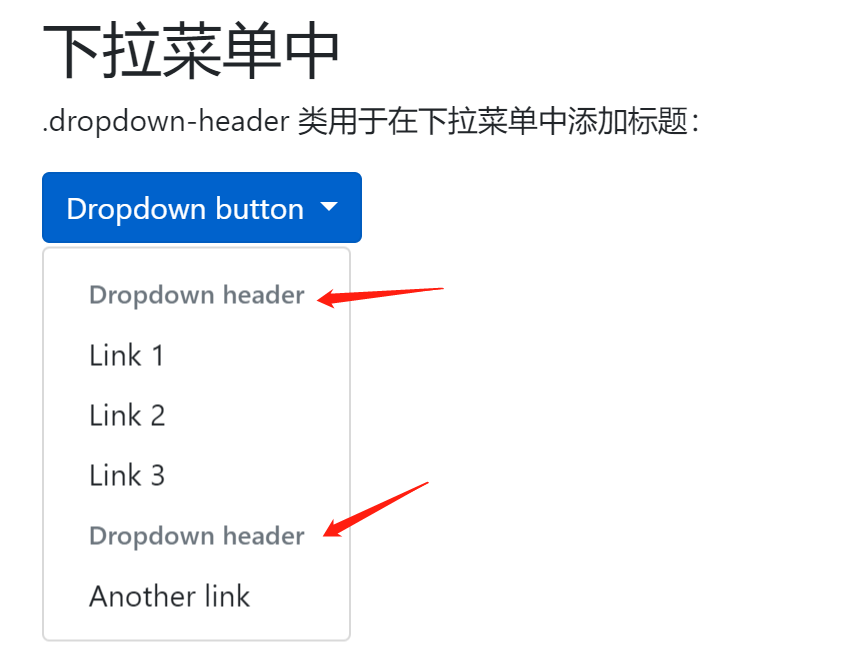
1.如何创建一个简单的js下拉菜单?

要创建一个简单的js下拉菜单,你可以使用HTML和CSS来构建基本的结构和样式,并使用JavaScript来实现交互功能。首先,在HTML中创建一个包含选项的列表,然后使用CSS将其隐藏起来。接下来,在JavaScript中编写代码,当用户点击菜单触发器时,切换菜单的显示状态。你可以使用事件监听器来监听点击事件,并在事件处理程序中切换菜单的显示与隐藏。最后,使用CSS样式来美化下拉菜单的外观。

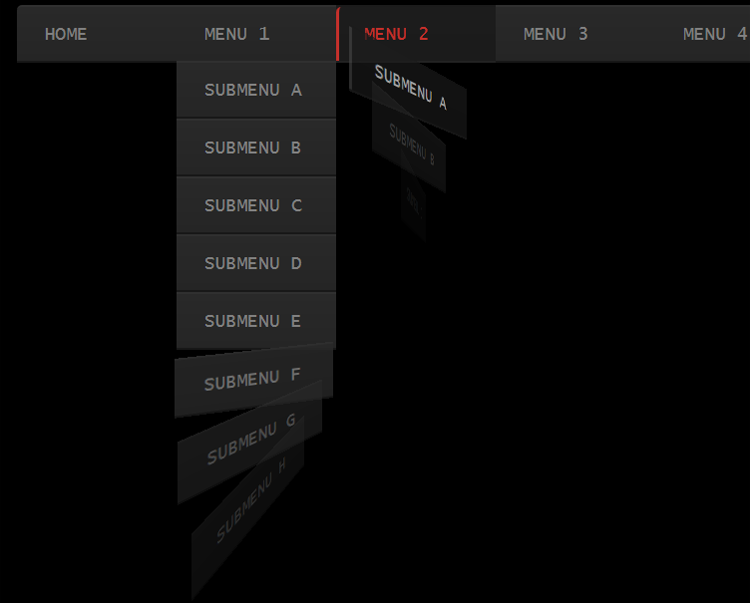
2.如何实现多级嵌套的js下拉菜单?

如果你需要实现多级嵌套的js下拉菜单,可以使用递归算法来处理。首先,在HTML中创建多个级别的列表,并使用CSS隐藏所有子级列表。接下来,在JavaScript中编写递归函数,该函数将遍历所有父级列表项,并为每个父级列表项添加事件监听器。在事件处理程序中,切换相应子级列表的显示与隐藏状态。通过递归调用函数,你可以处理任意级别的嵌套下拉菜单。

3.如何优化js下拉菜单的性能?

为了优化js下拉菜单的性能,你可以采取以下措施:
-减少DOM操作:避免在每次触发事件时都进行DOM操作,可以通过缓存DOM元素或使用事件委托来减少DOM操作次数。
whatsapp官方下载中文版:https://www.mootshanghai.org/danji/17995.html